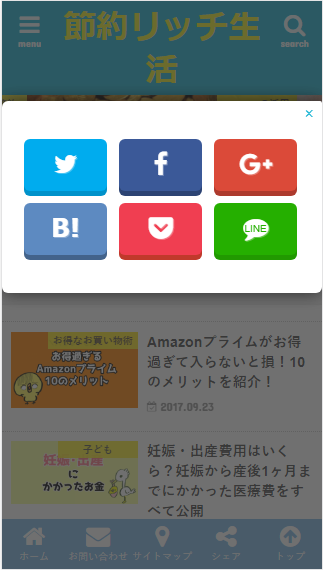
スマホから見たときに、↓こんなふうにフッターにメニューを固定表示させるカスタマイズをまとめました。

シェアボタン機能もつけました。

趣味レベルの初心者なので、ご利用は自己責任でお願いいたします。
カスタマイズの前には必ずバックアップを取ってください。
ストーク用としていますが、コードを挿入する位置などをご自身で判断できれば、他のテーマでも使えるかもしれません。
こちらのカスタマイズは、ハンバーガーメニューを開くリンクは追加できません。
フッターにハンバーガーメニューを開くリンクをつけたい場合は、下記記事をご覧ください。
ストークでフッターメニューを固定するカスタマイズ
下準備①:子テーマを導入する
子テーマの導入方法などについては公式サイトをご覧ください。
下準備②:子テーマにfooter.phpをコピーする
FTPソフト、またはサーバーのファイルマネージャーを使用して、親テーマのfooter.phpをダウンロードします。
エックスサーバーのファイルマネージャーでの手順を説明していきます。
エックスサーバー以外のサーバーを使っている方は、サーバーのマニュアルをご覧ください。
流れはどのサーバーでも同じです。
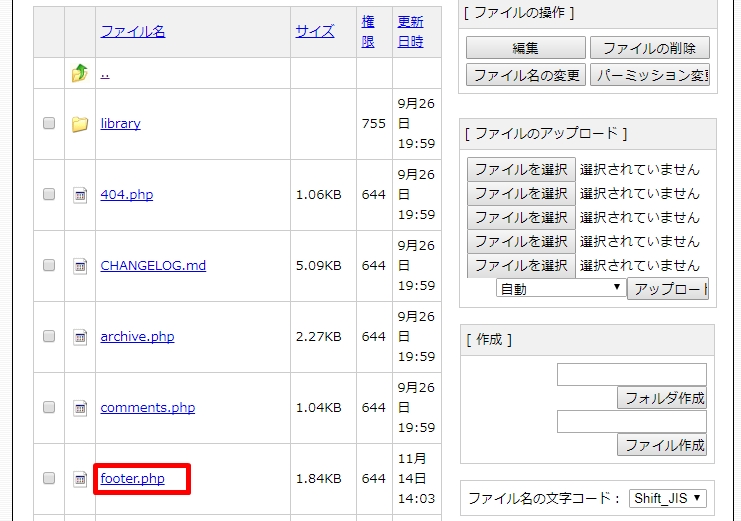
エックスサーバーの場合、footer.phpは「ドメイン>public_html>wp_content>themes>jstork」に保存されています。

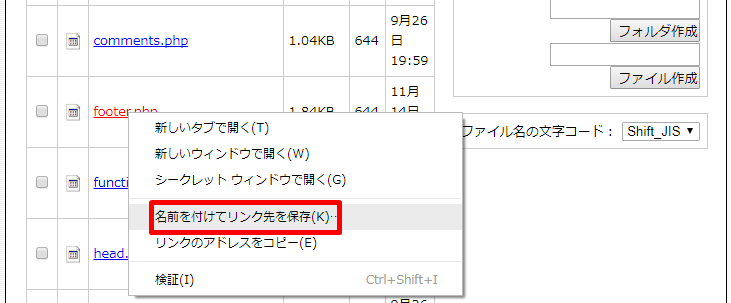
リンクを右クリックして「名前をつけてリンク先を保存」します。名前は「footer.php」のままにしてください。

footer.phpをダウンロードしたら、子テーマのフォルダ内にアップロードします。
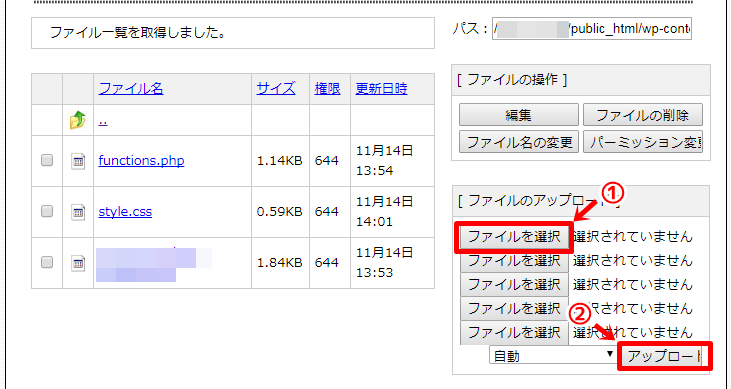
「ドメイン>public_html>wp_content>themes>jstork_custom」を開きます。

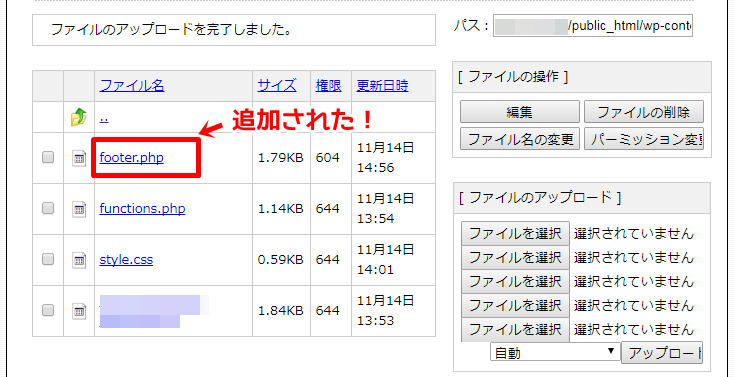
「ファイルを選択」し、パソコンに保存したfooter.phpを選んだら「アップロード」します。

footer.phpが一覧に追加されればOK!

カスタマイズ下準備はこれで完了!
functions.phpを編集
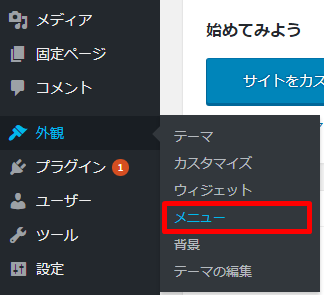
「外観>テーマの編集」から子テーマのfunctions.phpを開きます。


functions.phpの一番下に下記コードをコピペして、「ファイルを更新」。
//フッター固定メニュー
register_nav_menus(
array(
'fixed_footer_menu' => 'フッター固定メニュー',
)
);このコードをコピペすることで、フッター用のメニューを設定出来るようになります。
footer.phpを編集
「外観>テーマの編集」から子テーマのfooter.phpを開きます。


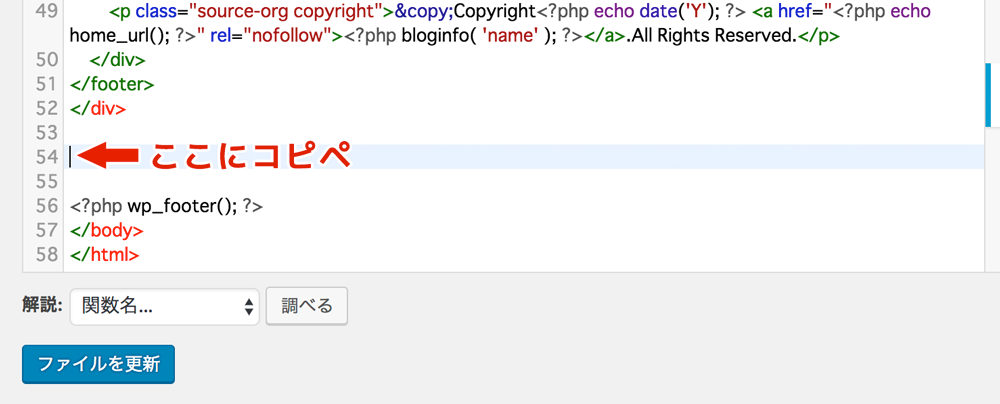
footer.phpの下から4行目に下記コードをコピペします。

<!--フッター固定メニュー-->
<?php if(is_mobile()):?>
<div class="modal-window" id="modal-p01">
<div class="modal-inner">
<?php
$url_encode=urlencode(get_permalink());
$title_encode=urlencode(get_the_title());
?>
<ul class="clearfix">
<!--ツイートボタン-->
<li class="twitter">
<a href="https://twitter.com/intent/tweet?url=<?php echo $url_encode ?>&text=<?php echo $title_encode ?>&via=●●●●● &tw_p=tweetbutton"><i class="fa fa-twitter"></i></a>
</li>
<!--Facebookいいね!/シェアボタン-->
<li class="facebook">
<a href="https://www.facebook.com/sharer.php?src=bm&u=<?php echo $url_encode;?>&t=<?php echo $title_encode;?>"><i class="fa fa-facebook"></i></a>
</li>
<!--Google+1ボタン-->
<li class="googleplus">
<a href="https://plus.google.com/share?url=<?php echo $url_encode;?>" ><i class="fa fa-google-plus"></i></a>
</li>
<!--はてブボタン-->
<li class="hatebu">
<a href="https://b.hatena.ne.jp/add?mode=confirm&url=<?php echo $url_encode ?>"><i class="fa fa-hatena"></i></a>
</li>
<!--ポケットボタン-->
<li class="pocket">
<a href="https://getpocket.com/edit?url=<?php echo $url_encode;?>&title=<?php echo $title_encode;?>"><i class="fa fa-get-pocket"></i></a></li>
<!--LINEボタン-->
<li class="line">
<a href="https://line.me/R/msg/text/?<?php echo $title_encode . '%0A' . $url_encode;?>">
<i class="fa fa-comment" aria-hidden="true"></i><BR><span>LINE</span></a>
</li>
</ul>
</div>
<a href="#!" class="modal-close">×</a>
</div>
<div id="fixed_footer"><?php wp_nav_menu( array('container' => 'nav','theme_location' => 'fixed_footer_menu' ) ); ?></div>
<?php endif;?>コード内の●●●●●はご自身のTwitterアカウントを入力してください(@は不要)。
他のテーマの場合は<?php wp_footer();?>の直前にコピペすれば、イケると思います。
フッター用のメニューを設定する
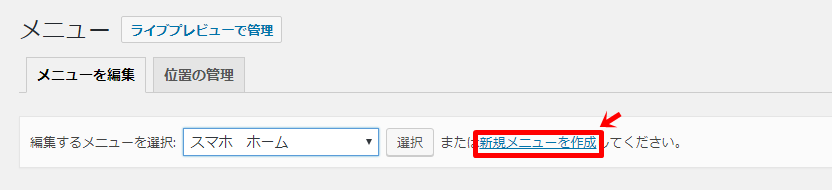
「外観>メニュー」を開きます。

「新規メニューを作成」をクリックします。

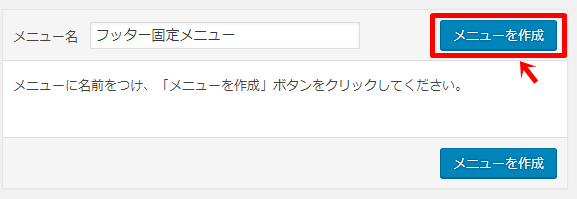
適当な名前をつけて「メニューを作成」します。

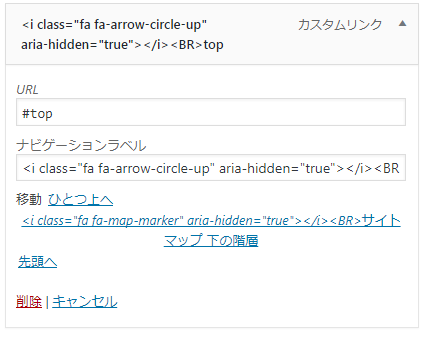
「カスタムリンク」や「カテゴリ」などから追加したいメニューを作成します。
ページトップへ戻るリンクは、URLを「#top」にしてください。

メニューの数は自由ですが、最大5個位を推奨します。
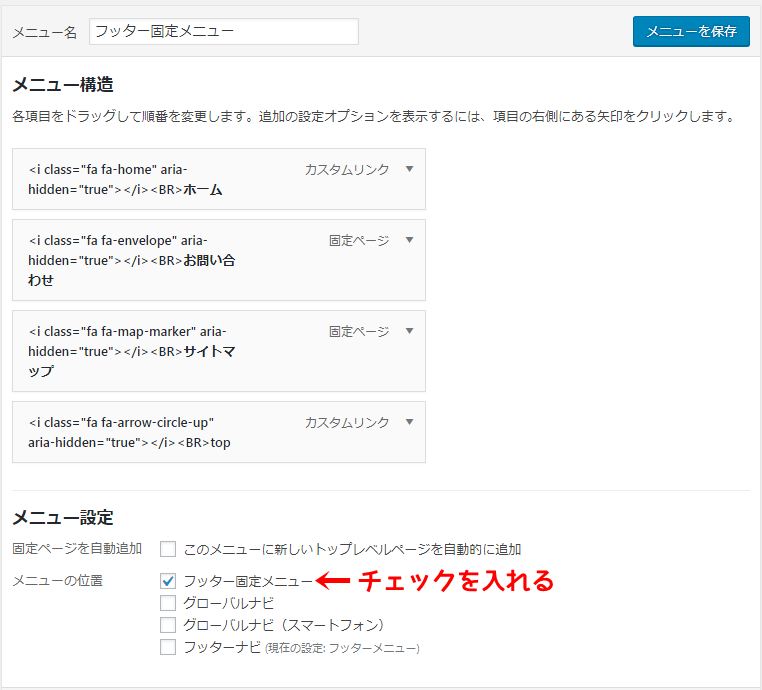
メニューの設定が終わったら、メニューの位置の「フッター固定メニュー」にチェックを入れて、「メニューを保存」します。

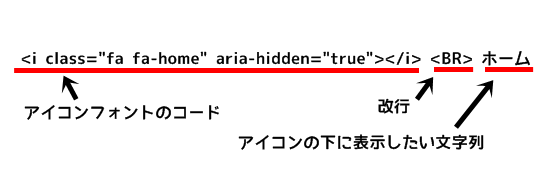
ナビゲーションラベルにアイコンフォント(FontAwesome)を使って、下記のように入力すると、見本のような見た目に出来ます✨

アイコンフォントの使い方
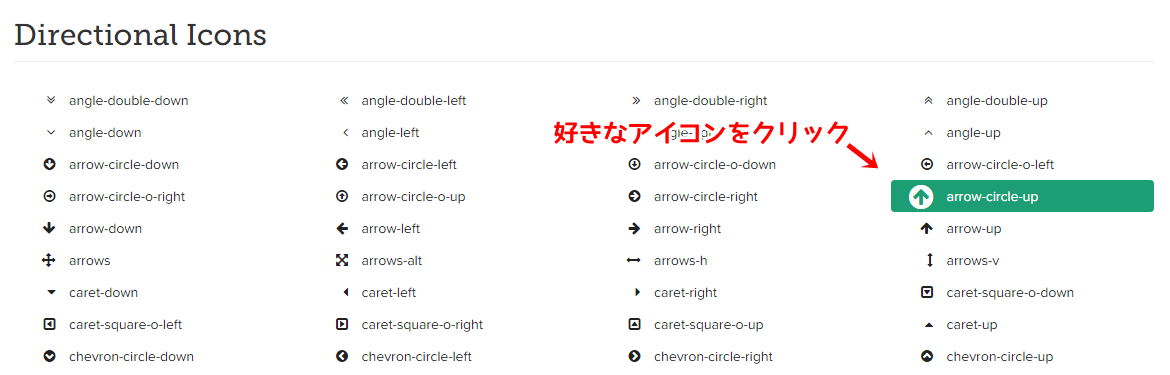
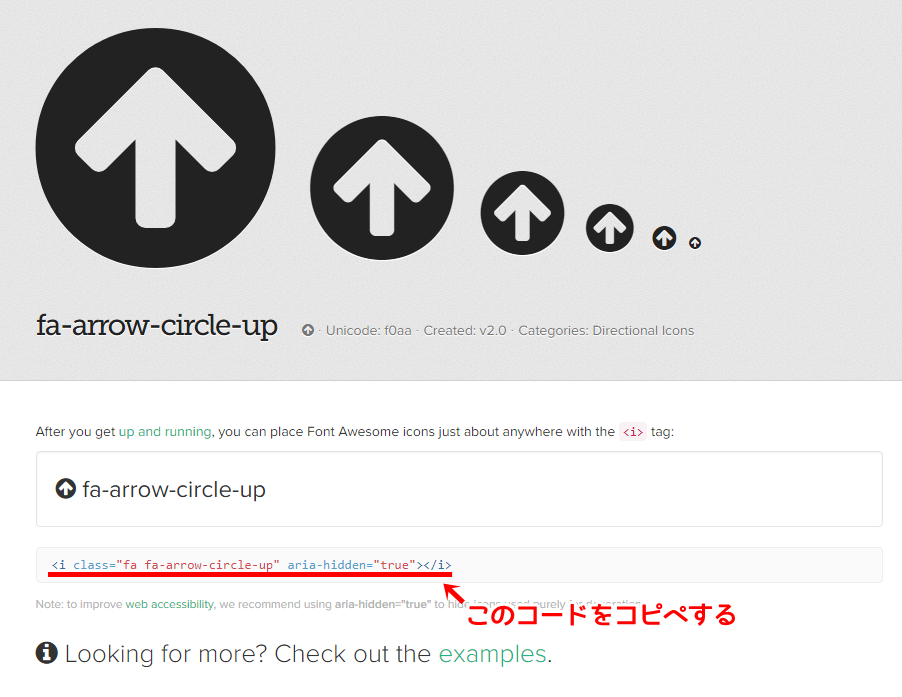
アイコンフォントを利用する場合は、FontAwesomeのサイトから好きなアイコンを探して、クリックします。

アイコンの下に表示されているコードをコピペすれば、好きなアイコンを表示させることが出来ます。

おすすめの設定項目
コピペで使えるおすすめの設定項目です。
| 項目 | URL | ナビゲーションラベル |
|---|---|---|
| ホーム | 自分のブログURL | <i class=”fa fa-home” aria-hidden=”true”></i><BR>ホーム |
| シェアボタン | #modal-p01 | <i class=”fa fa-share-alt” aria-hidden=”true”></i><BR>シェア |
| ページトップ | #top | <i class=”fa fa-arrow-circle-up” aria-hidden=”true”></i><BR>トップ |
そのほか、自由に項目を追加してください。
style.cssを編集
「外観>テーマの編集」から子テーマのstyle.cssを開きます。


style.cssの一番下に下記コードをコピペします。
/*-----------------------------------------------
フッターメニューを固定する
-----------------------------------------------*/
@media only screen and (max-width: 767px) {
#container{
padding-bottom:50px;/*フッターの高さだけコンテンツを上げる*/
}
#fixed_footer {
position: fixed;
bottom: 0;
width: 100%;
height: 50px;
background-color:#7fbae9;/*メニューの背景色*/
z-index:99;
}
#fixed_footer .fa {
font-size:24px;/*アイコンフォントのサイズ*/
}
#fixed_footer ul {
margin:5px 0;
display: table;
table-layout: fixed;
text-align: center;
width: 100%;
}
#fixed_footer ul li {
display: table-cell;
vertical-align: middle;
font-size:10px;/*文字サイズ*/
margin:auto;
}
#fixed_footer ul li a{
color:#fff;/*文字色*/
text-decoration:none;
}
#page-top{
display:none;/*デフォルトのトップへ戻るボタンを消す*/
}
}
/*--------------------------------
モーダルウィンドウ
---------------------------------*/
.modal-window {
-webkit-transform: translate(0, 100%);
-moz-transform: translate(0, 100%);
-o-transform: translate(0, 100%);
-ms-transform: translate(0, 100%);
transform: translate(0, 100%);
-webkit-transform: translate3d(0, 100%, 0);
transform: translate3d(0, 100%, 0);
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
z-index: 999;
opacity: 0;
line-height: 1.3;
display: none\9;
}
.modal-window:target {
-webkit-transform: translate(0, 0);
-moz-transform: translate(0, 0);
-o-transform: translate(0, 0);
-ms-transform: translate(0, 0);
transform: translate(0, 0);
opacity: 1;
}
.is-active.modal-window {
display: block\9;
}
.modal-window:target {
display: block\9;
}
.modal-window .modal-inner {
position: absolute;
top: 100px;
left: 0;
z-index: 20;
padding:5%;
margin:0 auto;
width: 100%;
overflow-x: hidden;
border-radius: 6px;
background: #fff;
-webkit-box-shadow: 0 0 30px rgba(0, 0, 0, 0.6);
box-shadow: 0 0 30px rgba(0, 0, 0, 0.6);
}
.modal-window .modal-close {
display: block;
text-indent: -100px;
overflow: hidden;
}
.modal-window .modal-close:before {
content: '';
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
z-index: 10;
background: #333;
-moz-opacity: 0.7;
opacity: 0.7;
}
.modal-window .modal-close:after {
content: '\00d7';
position: absolute;
top: 100px;
right:0;
z-index: 20;
margin:0 auto;
background: #fff;
border-radius: 6px;
padding: 2px 8px;
text-decoration: none;
text-indent: 0;
}
.modal-window {
-webkit-transition: opacity 0.4s;
-o-transition: opacity 0.4s;
transition: opacity 0.4s;
}
/*--------------------------------
SNSの部分
---------------------------------*/
.modal-inner ul {
list-style:none;
}
.modal-inner li {
float:left;
width: 29%;
margin:2%;
}
.modal-inner li a {
font-size:150%;
position:relative;
display:block;
padding:10px;
color:#fff;
border-radius:6px;
text-align:center;
text-decoration: none;
text-shadow:1px 1px 0 rgba(255,255,255,0.3);
}
.modal-inner li a:hover {
-webkit-transform: translate3d(0px, 5px, 1px);
-moz-transform: translate3d(0px, 5px, 1px);
transform: translate3d(0px, 5px, 1px);
box-shadow:none;
}
/* ツイッター */
.modal-inner .twitter a {
background:#00acee;
box-shadow:0 5px 0 #0092ca;
color:#fff;
}
.modal-inner .twitter a:hover {
background:#0092ca;
}
/* Facebook */
.modal-inner .facebook a {
background:#3b5998;
box-shadow:0 5px 0 #2c4373;
}
.modal-inner .facebook a:hover {
background:#2c4373;
}
/* グーグル */
.modal-inner .googleplus a {
background:#db4a39;
box-shadow:0 5px 0 #ad3a2d;
}
.modal-inner .googleplus a:hover {
background:#ad3a2d;
}
/* はてぶ */
.modal-inner .hatebu a {
background:#5d8ac1;
box-shadow:0 5px 0 #43638b;
}
.modal-inner .hatebu a:hover {
background:#43638b;
}
/* Font Awesome hatena bookmark */
.fa-hatena:before {
content: "B!";
font-family: Verdana;
font-weight: bold
}
/* LINE */
.modal-inner .line a {
background:#25af00;
box-shadow:0 5px 0 #219900;
}
.modal-inner .line a:hover {
background:#219900;
}
.modal-inner .line a span{
color:#25af00;
display: inline-block;
position: absolute;
bottom: 22px;
left: 0;
width: 100%;
font-size: 8px;}
/* Pocket */
.modal-inner .pocket a {
background:#f03e51;
box-shadow:0 5px 0 #c0392b;
}
.modal-inner .pocket a:hover {
background:#c0392b;
}背景色や文字色は好きなものにカスタマイズしてください。
カスタマイズが完了したら「ファイルを更新」。
これでフッター固定メニューが導入できたはずです!
まとめ
個人的にフッター固定メニューが欲しくて、カスタマイズをしてみました。
素人なので、不具合などがあったら申し訳ありません。
シェアボタンについては、下記サイトを参考にさせていただきました。
各ページへのリンクのほか、サイドバーのカテゴリなどのウィジェットへリンクするのも良いと思います。
この記事がお役に立てたら嬉しいです。
▽ハンバーガーメニューが開けるバージョンはこちら。
▽ヘッダー固定バージョンもあります。




コメント お気軽にどうぞ(^^)