WordPressのテーマを「ストーク」から話題の「SANGO」に変更しました。
ストーク独自のショートコードをたくさん使っていたので「Search Regex」というプラグインを使ってまとめて置換しました。
置換には正規表現を用いたので、手作業でやるよりはずっと時短になったハズ…。
間違っている可能性もありますが、ストークからSANGOへの乗り換えを検討している方のお役に立てればと思い、記事にしてみました。
私が時間をかけた分、どなたかの時短になりますように!
※ストークと同じオープンケージ製のテーマ「ハミングバード」「アルバトロス」でも多分使えます。
Search Regexをインストール
まずは「Searc Regex」をインストールしてください。
(インストール方法は省略しますね?)
インストールしたら有効化するだけでOK!

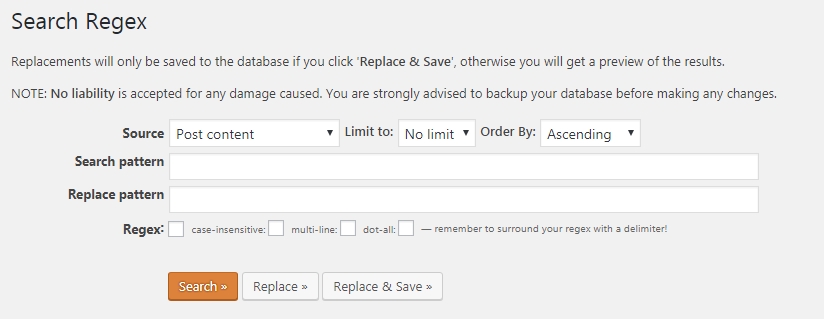
ダッシュボードのツール>Search Regexからプラグインを開きます。

- Source:検索する場所。デフォルトのままでOK。
- Search pattern:検索対象
- Replace pattern:置換対象
Search patternに入力されたものがReplace patternに入力されたものに置換されます。
ボタンは
- Search:一致する検索結果を表示
- Replace:一致する検索結果と置換結果を仮表示
- Rplace&Save:置換して保存
となっています。
必ず置換する前にReplaceを押して、置換内容に誤りがないかチェックしましょう。
Search Regexの基本的な使い方は下記サイトが参考になります。
Search Regexを正規表現で使う
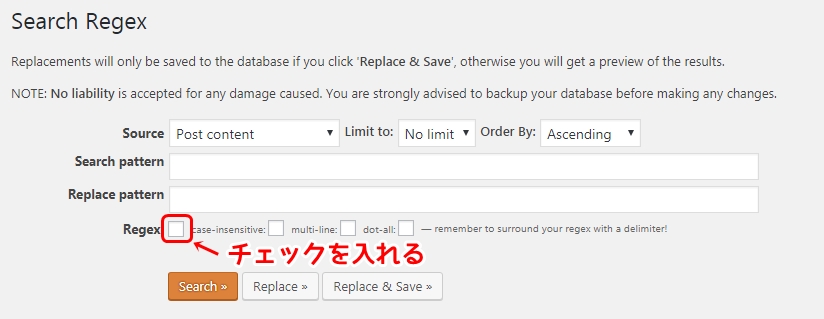
Search Regexを正規表現で使うには「Regex」にチェックを入れます。

後述するコードを「Search pattern」と「Replace pattern」にそれぞれ入力すると、ストークのショートコードをSANGOのショートコードに置換することが出来ます。
ストークのショートコードをSANGOのショートコードに置換する正規表現
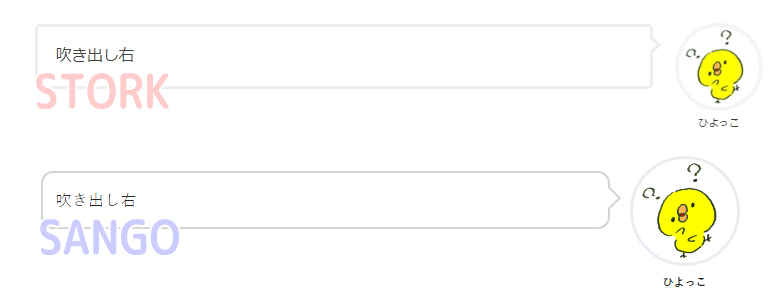
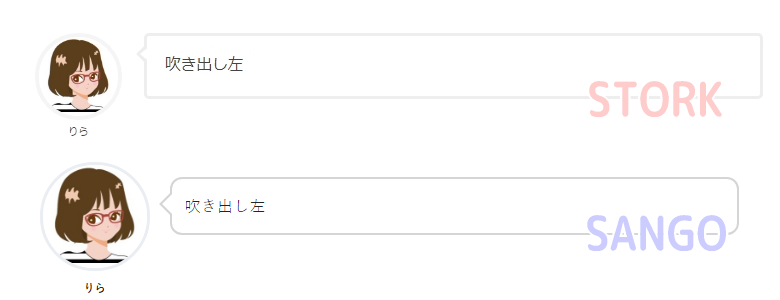
右からの吹き出し

|\[voice icon="(.*?)" name="(.*?)" type="r"\]([\s\S]*?)\[/voice\]|[say name="$2" img="$1" from="right"]$3[/say]Facebook風やLINE風などを使っている場合は、type=”r”のところをtype=”r fb”のように半角スペースを開けて入力すれば、SANGOのショートコードに置換出来ます。
左からの吹き出し

|\[voice icon="(.*?)" name="(.*?)" type="l"\]([\s\S]*?)\[/voice\]|[say name="$2" img="$1"]$3[/say]Facebook風やLINE風などを使っている場合は、type=”l”のところをtype=”l fb”のように半角スペースを開けて入力すれば、SANGOのショートコードに置換出来ます。
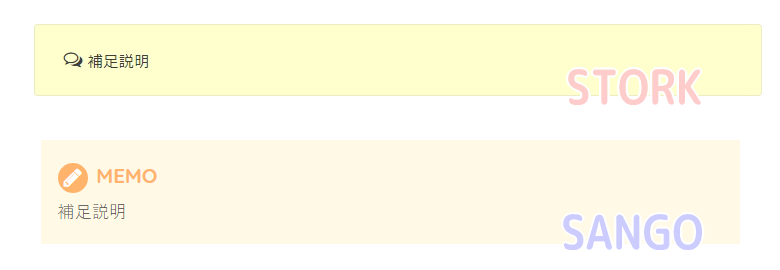
補足説明

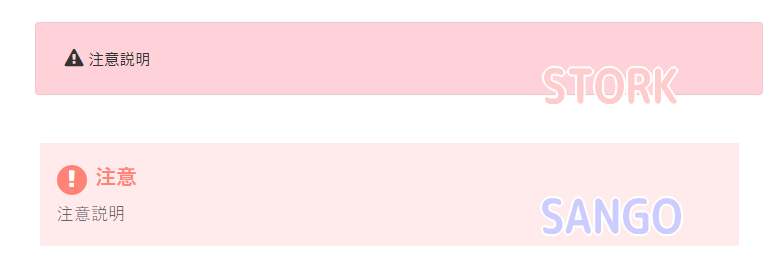
|\[aside type="normal"\]([\s\S]*?)\[/aside\]|[memo title="MEMO"]$1[/memo]注意説明

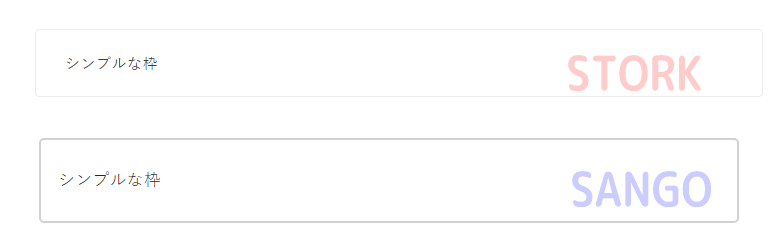
|\[aside type="warning"\]([\s\S]*?)\[/aside\]|[alert title="注意"]$1[/alert]シンプルボックス

|\[aside type="boader"\]([\s\S]*?)\[/aside\]|[box class="box2"]$1[/box]SANGOはボックスの種類が豊富なので、class=”box2″を変更すれば、他のデザインのボックスにすることも出来ます。
関連記事

|\[kanren(.*?)postid="(.*?)"\]|[kanren id="$2"]2カラム表示

|\[colwrap\]([\s\S]*?)\[col2\]([\s\S]*?)\[/col2\]([\s\S]*?)\[col2\]([\s\S]*?)\[/col2\]([\s\S]*?)\[/colwrap\]|[yoko2 responsive]$1[cell]$2[/cell]$3[cell]$4[/cell]$5[/yoko2]3カラム表示

|\[colwrap\]([\s\S]*?)\[col3\]([\s\S]*?)\[/col3\]([\s\S]*?)\[col3\]([\s\S]*?)\[/col3\]([\s\S]*?)\[col3\]([\s\S]*?)\[/col3\]([\s\S]*?)\[/colwrap\]|[yoko3 responsive]$1[cell]$2[/cell]$3[cell]$4[/cell]$5[cell]$6[/cell]$7[/yoko3]ボタン

|\[btn[\s\S]*?\]([\s\S]*?)<a[\s\S]*?href="([\s\S]*?)"[\s\S]*?>([\s\S]*?)</a>([\s\S]*?)\[/btn\]|$1[btn href="$2" target="_blank" class="raised main-bc strong"]$3[/btn]$4SANGOのボタンの種類を変えたい場合はclass=”raised main-bc strong”を任意のものに変更してください。
SANGOは新しいタブで開くようになっているので、同じタブで開きたい場合はtarget=”_blank”を消してください。
ストークと同じ中央寄せにしたい場合は、中央寄せのショートコードで挟んでください。
ボタンを消す

|\[btn.*?\]([\s\S]*?)\[/btn\]|$1ただのテキストリンクになります。
ストークでアフィリエイトリンクをボタンにしている場合は、こちらのコードで置換することをオススメします。
応用
「【SANGOカスタマイズ】アフィリエイトリンクをボタンにする方法」を利用すれば、アフィリエイトリンクでもボタンに置換することが出来ます。
|\[btn.*?\]([\s\S]*?)\[/btn\]|<div class="btn_link">$1</div>まとめ
自分が使うために正規表現をまとめましたが、せっかくなので

ストークからSANGOに乗り換えを検討している方のお役に立てたらいいな
と思い記事にしてみました。
何度も言いますが、素人なので間違っていたりすることがあるかもしれません。
ご利用は自己責任でお願いします。
また、間違いがあった場合はご指摘いただけると助かります。


コメント お気軽にどうぞ(^^)