WordPressテーマを「ストーク」から「SANGO」に変更しましたが、一つ問題点がありました。
仕様の違いから、SANGOのショートコードではアフィリエイトリンクをボタンにすることが出来ません😩
(出来ないわけではないけど、アフィリエイトリンクコードを改変することになってしまう。)
そこで、SANGOでもアフィリエイトリンクをボタンに出来るようにカスタマイズを行いました。
Twitterでつぶやいたら、やり方を知りたいという要望を頂いたので、記事にしてみました。
事前準備
このカスタマイズはスタイルシートを編集します。
親テーマを使っているとアップデートなどに対応出来ないので、子テーマをインストールして有効化しておいてください。
子テーマのダウンロード、インストール方法などは下記からご確認ください。
基本のHTML
ボタンにしたいアフィリエイトリンクを下記コードで囲うだけ。
<div class="btn_link">ここにアフィリエイトリンク</div>アフィリエイトリンクとしていますが、ただのテキストリンクでもOKです。
プラグイン「AddQuicktag」に登録しておくと簡単に利用できます。
カスタマイズ方法:style.cssの編集

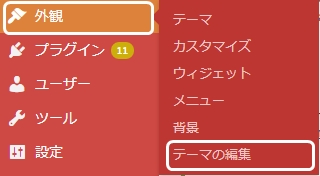
子テーマを有効化したら、ダッシュボード>外観>テーマの編集にアクセスします。

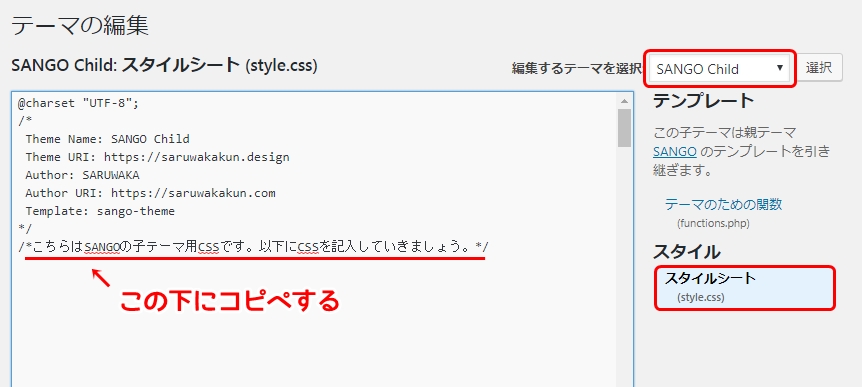
画面右上の「編集するテーマを選択」を「SANGO Child」にします。
その下のスタイルシート(style.css)を選択。
(おそらく「テーマの編集」にアクセスするとデフォルトでstyle.cssが表示されます。)
「こちらはSANGOの子テーマ~いきましょう。」の下に、後述するCSSをコピー&ペーストして、「ファイルを更新」をクリックしたら完了です。
ボタンのデザイン
SANGOのショートコードのボタンを参考にしました。
すべてのデザインには対応していませんが、色変更などでアレンジ可能です。
浮き出しボタン
/*アフィリエイト用ボタンリンク*/
.btn_link{
text-align:center;/*中央寄せ*/
}
.btn_link>a{
margin: .5em .5em .5em 0;
text-decoration: none;
display: inline-block;
padding: .4em 1.3em;
border-radius: 3px;
box-shadow: 0 2px 3px rgba(0,0,0,.2), 0 2px 3px -2px rgba(0,0,0,.15);
background-color: #4fc3f7;/*背景色*/
color: #fff;/*文字色*/
font-weight: bold;/*文字の太さ*/
}
.btn_link>a:hover{
text-decoration: none;
box-shadow: 0 13px 20px -3px rgba(0,0,0,.24);
-webkit-tap-highlight-color: transparent;
}テキストボタン
/*アフィリエイト用ボタンリンク*/
.btn_link{
text-align:center;/*中央寄せ*/
}
.btn_link>a{
margin: .5em .5em .5em 0;
text-decoration: none;
display: inline-block;
padding: 3px 15px;
color: #4f96f6;/*文字色*/
font-weight: bold;/*文字の太さ*/
}
.btn_link>a:hover{
text-decoration: none;
background: #efefef;/*触れたときの背景色*/
}塗りつぶしボタン
.btn_link{
text-align:center;/*中央寄せ*/
}
.btn_link>a{
margin: .5em .5em .5em 0;
text-decoration: none;
display: inline-block;
padding: 3px 15px;
background: #ececec;/*背景色*/
color: #4f96f6;/*文字色*/
font-weight: bold;/*文字の太さ*/
}
.btn_link>a:hover{
text-decoration: none;
background: #4f96f6;/*触れたときの背景色*/
color: #fff;/*触れたときの文字色*/
}
シンプルな枠ボタン
/*アフィリエイト用ボタンリンク*/
.btn_link{
text-align:center;/*中央寄せ*/
}
.btn_link>a{
margin: .5em .5em .5em 0;
text-decoration: none;
display: inline-block;
padding: .3em 1em;
border-radius: 3px;
border: solid 2px #4f96f6;/*線のスタイル*/
color: #4f96f6;/*文字色*/
font-weight: bold;/*文字の太さ*/
}
.btn_link>a:hover{
text-decoration: none;
background: #4f96f6;/*触れたときの背景色*/
color: #fff;/*触れたときの文字色*/
}両端線ボタン
/*アフィリエイト用ボタンリンク*/
.btn_link{
text-align:center;/*中央寄せ*/
}
.btn_link>a{
margin: .5em .5em .5em 0;
text-decoration: none;
display: inline-block;
padding: .5em 1em;
border-right: solid 4px #4f96f6;/*右の線のスタイル*/
border-left: solid 4px #4f96f6;/*左の線のスタイル*/
background: #e1f3ff;/*背景色*/
color: #4f96f6;/*文字色*/
font-weight: bold;/*文字の太さ*/
}
.btn_link>a:hover{
text-decoration: none;
background: #4f96f6;/*触れたときの背景色*/
color: #fff;/*触れたときの文字色*/
}好きな色にアレンジ可能
CSS内の/*~*/で挟まれたコメントがついている行を編集すればアレンジすることが出来ます。
色を変更したい場合は#******(6桁の英数字)の部分を書き換えればOK。
カラーコードは下記サイトが参考になります。
線のスタイルはborder:線の太さ 線の種類 線の色;という順に並んでいます。
線の種類は下記の中からお好みのものに書き換えてください。
doubleの場合は、太さ3px以上にしないと二重になりません。
その他、デフォルトで中央寄せ・太文字になっているので適宜変更してください。
上記のコードだと、ボタンの種類は一つしか使えません。
2種類以上のボタンを同じWordPress内で使いたい場合は、HTMLのclass=”btn_link“とCSSの.btn_link{~}の3箇所、合計4箇所を同じ文字列に変更すれば、使えるボタンの種類を増やせます。
CSSの.(ピリオド)は消さないように注意してください。
まとめ
リクエストがあったので記事にしてみましたが、素人なので何か間違っていたらごめんなさい。
SANGO用としていますが、他のテーマでもほぼ同じようなデザインにすることが出来ます。
どなたかのお役に立てたら嬉しいです😊
これからWordPressテーマを「ストーク」から「SANGO」に変更する方は、「ストーク→SANGOにテーマ変更。正規表現でショートコードを簡単に置換する方法」もお役に立つかもしれません。


コメント お気軽にどうぞ(^^)