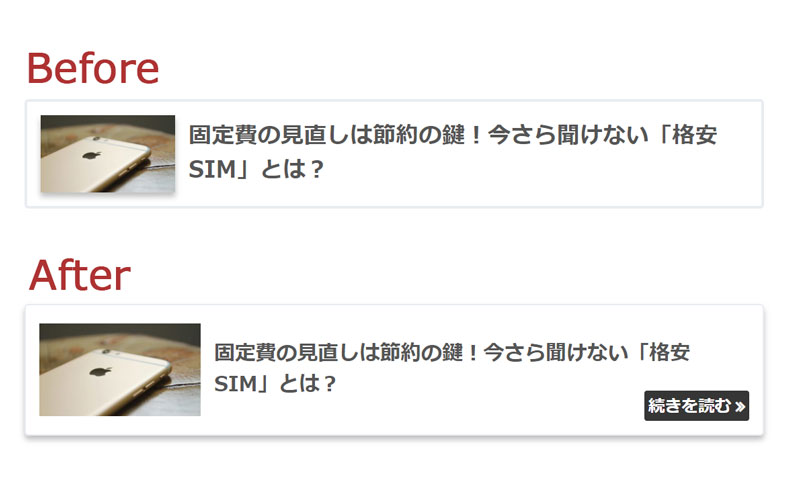
SANGOのショートカードで生成できる「ブログカード」はおしゃれですが、リンクであることがユーザーに伝わりにくいという問題があります。
そこで、ブログカードに「続きを読む」という言葉をたして、視認性をアップさせました。

ついでに、影をつけて浮いているように見えるカスタマイズ。
SANGOは大部分で「影がついているところがリンク」になっているので、ユーザーが無意識にリンクだと認識できるようにしました。
2018/8/30追記
カードタイプ、日付入りのブログカードにも対応させました。
事前準備
このカスタマイズはスタイルシートを編集します。
親テーマを使っているとアップデートなどに対応出来ないので、子テーマをインストールして有効化しておいてください。
子テーマのダウンロード、インストール方法などは下記からご確認ください。
カスタマイズ方法:style.cssの編集

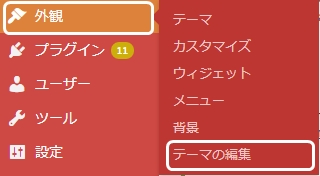
子テーマを有効化したら、ダッシュボード>外観>テーマの編集にアクセスします。

画面右上の「編集するテーマを選択」を「SANGO Child」にします。
その下のスタイルシート(style.css)を選択。
(「テーマの編集」にアクセスするとデフォルトでstyle.cssが表示されます。)
外観>カスタマイズ>追加CSSでも可。
PORIPUにも対応しています。
コードをコピー&ペースト
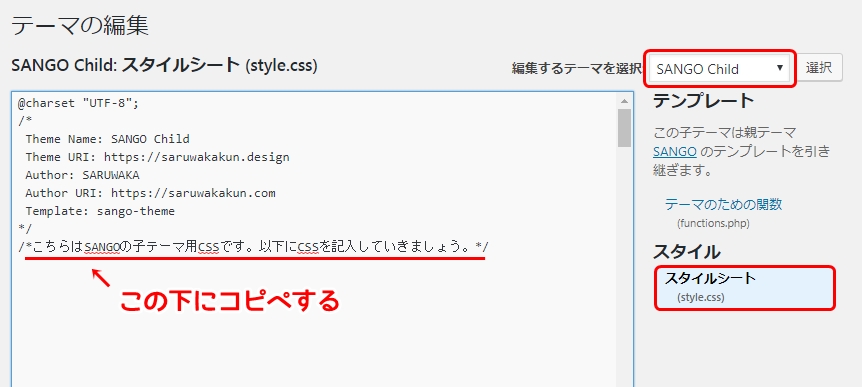
「こちらはSANGOの子テーマ~いきましょう。」の下に、下記のCSSをコピー&ペーストします。
/*関連記事カスタマイズ*/
.linkto,
.c_linkto{
font-size: .9em;
position: relative;
}
.linkto{
box-shadow: 0 3px 6px rgba(0, 0, 0, .25);
transition: .3s;
border: solid 1px #eaedf2;
}
.linkto:after,
.c_linkto:after{
position: absolute;
font-family: 'Quicksand','Avenir','Arial',sans-serif,FontAwesome;
content:'続きを読む \f101';
right:10px;
bottom: 10px;
padding:1px 10px;
background:#333;/*「続きを読む」の背景色*/
color:#fff;/*「続きを読む」の文字色*/
font-size: .8em;
border-radius:2px;
}
.linkto:hover{
background:#fff;
box-shadow: 0 13px 20px -3px rgba(0,0,0,.24);
}
.linkto img,
.linkto:hover img {
box-shadow: none;
}
.tbtext{
padding: 1em .5em;
}
.c_linkto_text{
margin-bottom:20px;
}
.linkto .tbimg {
width: 120px;
}
@media (min-width:768px) and (max-width:1023px) {
.linkto {
padding:5px;
}
.linkto:after{
right:5px;
bottom: 5px;
}
.linkto .tbimg {
width: 100px;
vertical-align:top;
padding-top:3px;
}
.tbtext {
padding: 0 .5em 1.5em .5em;
}
.longc_content{
padding: 15px 13px 30px 13px !important;
}
}
@media (max-width:767px){
.linkto {
padding:3px;
}
.linkto:after{
right:3px;
bottom: 3px;
}
.linkto .tbimg {
width: 100px;
vertical-align:top;
padding-top:3px;
}
.tbtext {
padding: 0 .5em 1.5em .5em;
}
}
/*関連記事カスタマイズここまで*/コピペしたら、「ファイルを更新」をクリックして完了です。
動作確認
ブログカードを挿入している記事を開いて、デザインが変わっているか確認してみましょう。
Win:「Ctrl」+「F5」で更新
Mac:「command(⌘)」+「⇧」+「R」で更新
デザインが反映されていれば完了です。

この記事が少しでもお役に立てたら嬉しいです
おまけ
下記CSSを追加すると、記事本文内の画像リンクにも影が付きます。
バナー広告などにも影がつくので、リンクだと認識してもらいやすくなるかも知れません。
/*画像リンクに影*/
.entry-content a:not(.linkto):not(.c_linkto) img{
box-shadow: 0 3px 6px rgba(0, 0, 0, .25);
transition: .3s;
}
.entry-content a:not(.linkto):not(.c_linkto) img:hover{
box-shadow: 0 13px 20px -3px rgba(0,0,0,.24);
}このCSSを利用するときは、リンクのない画像には影をつけないことをおすすめします。


コメント お気軽にどうぞ(^^)