「節約リッチ生活」のトップページは「固定トップページ」を利用して「おすすめ記事」を表示させていました。
「同じようにやりたい」という声を複数頂いたので、カスタマイズ方法を記事にしました(全く同じではありません)。
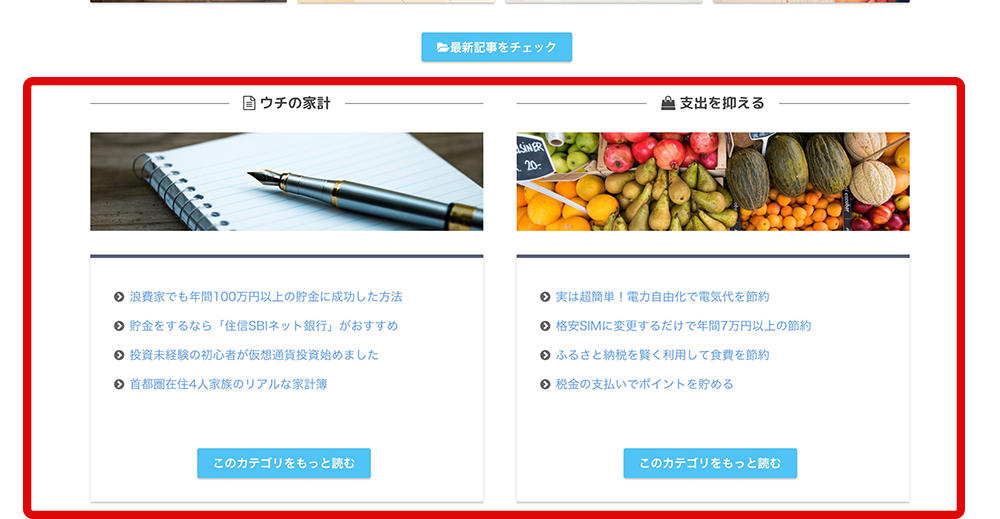
▽PC表示

▽スマホ表示

スマホ表示はおすすめ記事が2列に、カテゴリごとのおすすめ記事が1列になります。
WordPressテーマ「SANGO」用ですが、「おすすめ記事」の部分だけなら他のテーマでも流用可能です。
固定トップページを作成する
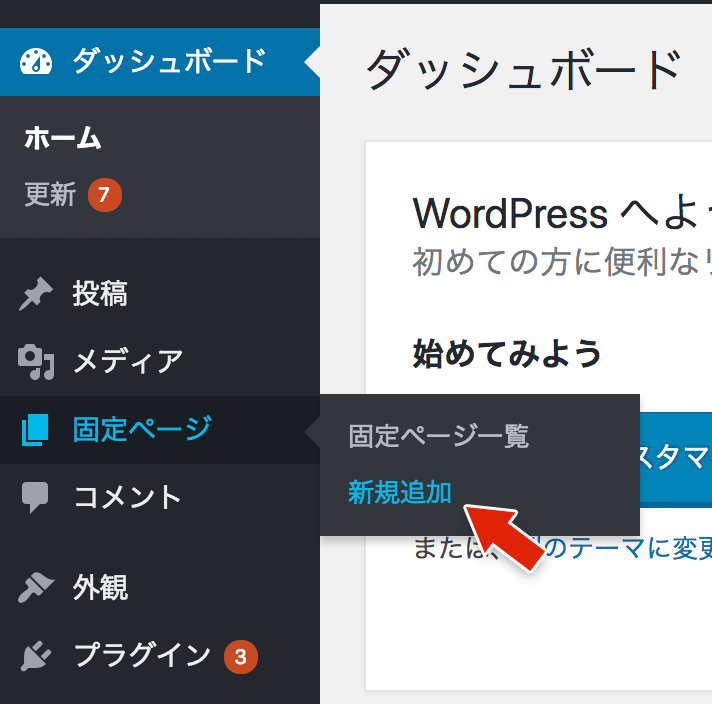
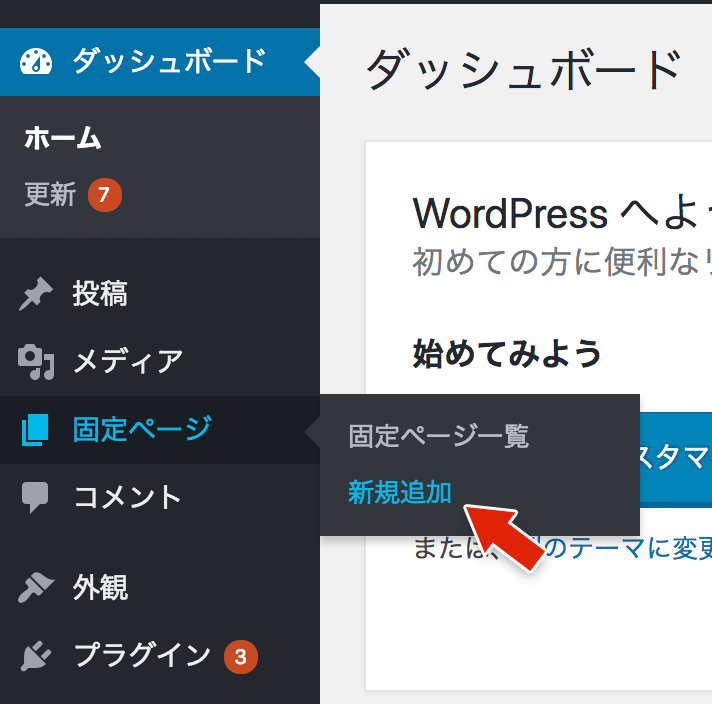
「ダッシュボード>固定ページ>新規追加」から新しい固定ページを作成する。

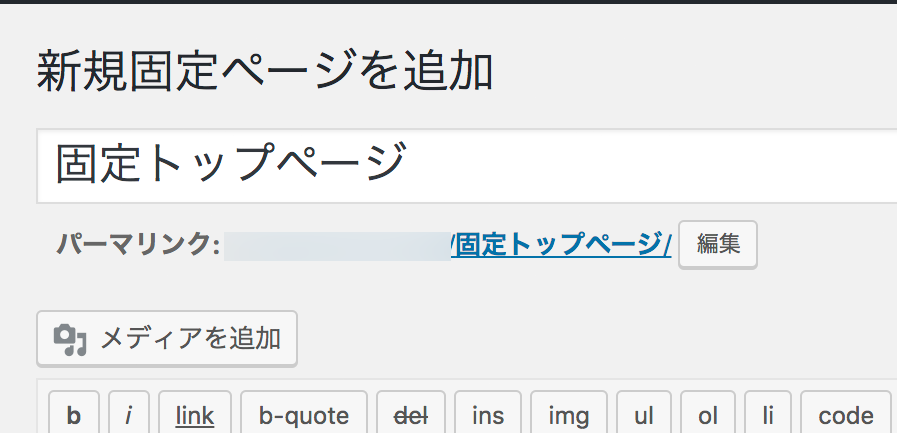
タイトルは何でも良いですが、仮に「固定トップページ」としておきます。パーマリンクは指定しなくてOK。

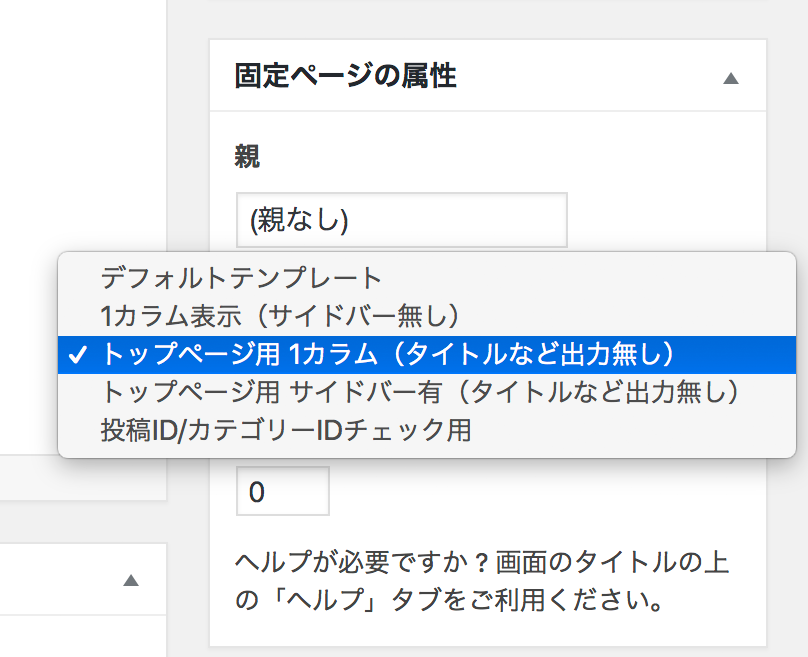
右側の「固定ページの属性」内のテンプレートを「トップページ用1カラム(タイトルなど出力なし)」に変更する。

おすすめ記事を入れる
まずはページ上部の「おすすめ記事」の部分を入れます。

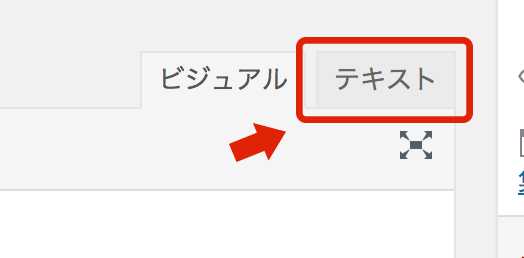
入力画面をテキストエディタに切り替えます。

下記コードをコピー&ペーストする。
<h2 class="top_menu"><span class="zero"><i class="fa fa-heart" aria-hidden="true"></i> おすすめ記事</span></h2>
<div id="pickup">
<div class="pickup_post"><a href="【おすすめ記事①のURL】"><img src="【おすすめ記事①のアイキャッチ画像のURL】" alt="【おすすめ記事①のタイトル】" /></a></div>
<div class="pickup_post"><a href="【おすすめ記事②のURL】"><img src="【おすすめ記事②のアイキャッチ画像のURL】" alt="【おすすめ記事②のタイトル】" /></a></div>
<div class="pickup_post"><a href="【おすすめ記事③のURL】"><img src="【おすすめ記事③のアイキャッチ画像のURL】" alt="【おすすめ記事③のタイトル】" /></a></div>
<div class="pickup_post"><a href="【おすすめ記事④のURL】"><img src="【おすすめ記事④のアイキャッチ画像のURL】" alt="【おすすめ記事④のタイトル】" /></a></div>
</div>
[center][btn href="【★記事一覧のURL★】" class="raised accent-bc strong"]<i class="fa fa-folder-open" aria-hidden="true"></i>最新記事をチェック[/btn][/center]【カッコ】で囲われている記事URL、アイキャッチ画像URL、記事タイトルは表示させたい記事のものに変更する。
一番最後の【★記事一覧のURL★】は後ほど設定するのでそのままでOK。
アイキャッチ画像は、トップページ用に別のものを用意するのもアリです。
カテゴリごとのおすすめ記事を入れる
続いて、ページ下部の「カテゴリごとのおすすめ記事」を入れます。

カテゴリごとのおすすめ記事は、ほぼビジュアルエディタから挿入できるものとSANGOのショートコードで作成しています。
一応、コピペ用のコードを用意しました。テキストエディタを開いて、先程コピペしたコードの下にコピー&ペーストしてください。
[yoko2 responsive] [cell]
<h2 class="top_menu"><span class="zero">【カテゴリ名】</span></h2>
【任意の画像を挿入】
[box class="box11"]
【リストを使って記事へリンクを貼る】
[center][btn href="【カテゴリ記事一覧のURL】" class="raised accent-bc strong"]<i class="fa fa-folder-open" aria-hidden="true"></i>このカテゴリをもっと読む[/btn][/center][/box]
[/cell] [cell]
<h2 class="top_menu"><span class="zero">カテゴリ名</span></h2>
【任意の画像を挿入】
[box class="box11"]
【リストを使って記事へリンクを貼る】
[center][btn href="【カテゴリ記事一覧のURL】" class="raised accent-bc strong"]<i class="fa fa-folder-open" aria-hidden="true"></i>このカテゴリをもっと読む[/btn][/center][/box]
[/cell][/yoko2]【カッコ】で囲われた部分を任意のものに置き換えてください。ビジュアルエディタからでも編集できます。
上記のコードは、カテゴリ2つ分のコードになります。もっとたくさん表示させたい場合は、同じコードを下に追加していくことで、4つ・6つと増やしていくことができます。
記事一覧を囲っているボックスは好きなものに変更してもOK。「class=”box11″」の数字を好きなものに変更するだけでデザインが変えられます。
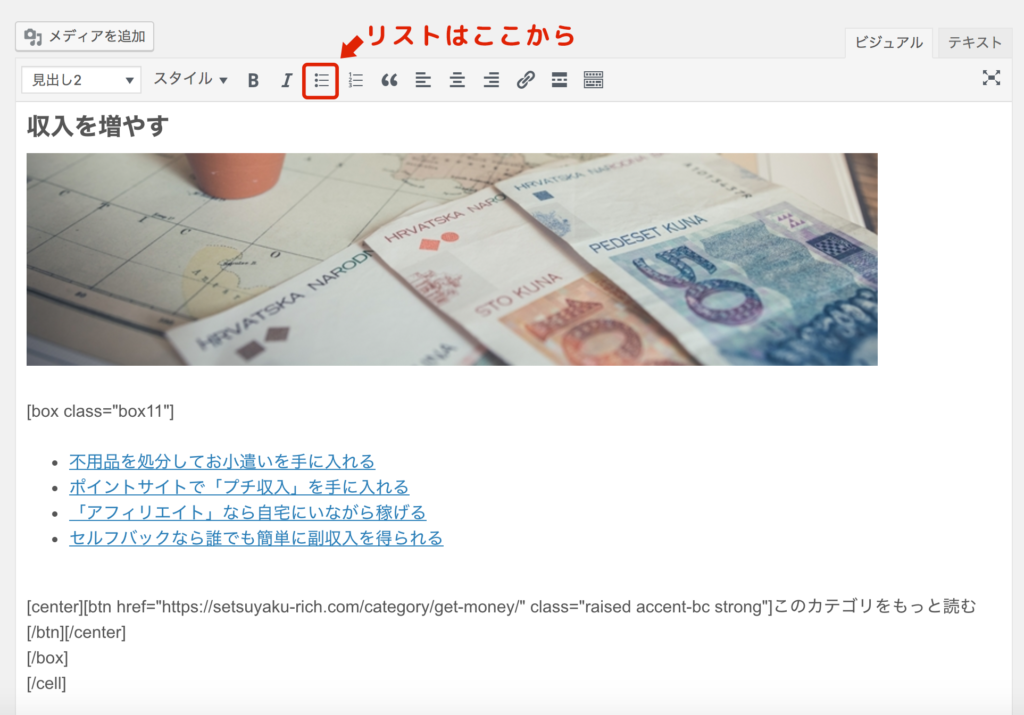
ビジュアルエディタで見るとこんな感じです。

画像は入れても入れなくてもどちらでも構いませんが、入れるなら横長がおすすめです。
カテゴリ名の前にアイコンを入れる
カテゴリ名の前にアイコンを表示させたい場合は、アイコンフォントを使います。
アイコンフォントを入れる場合は、テキストエディタで開いて【カテゴリ名】の前に専用のコードを挿入します。
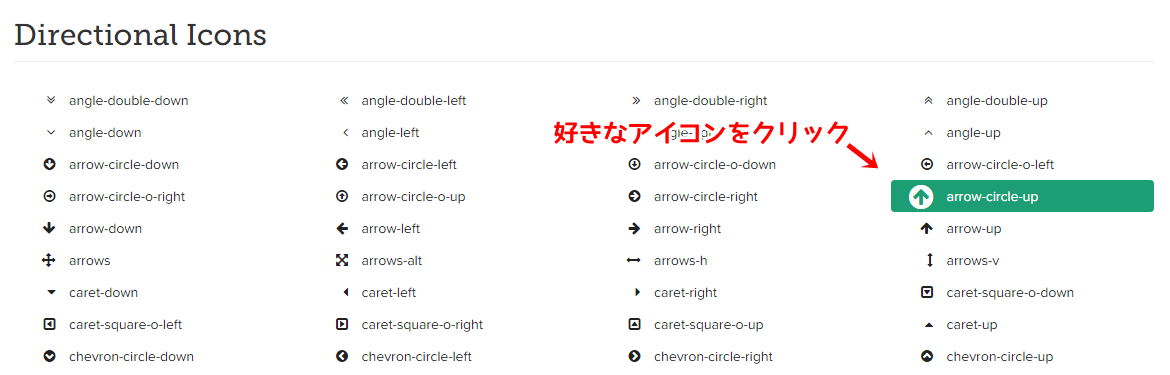
アイコンフォントは、FontAwesomeのサイトから好きなアイコンを探して、クリックします。

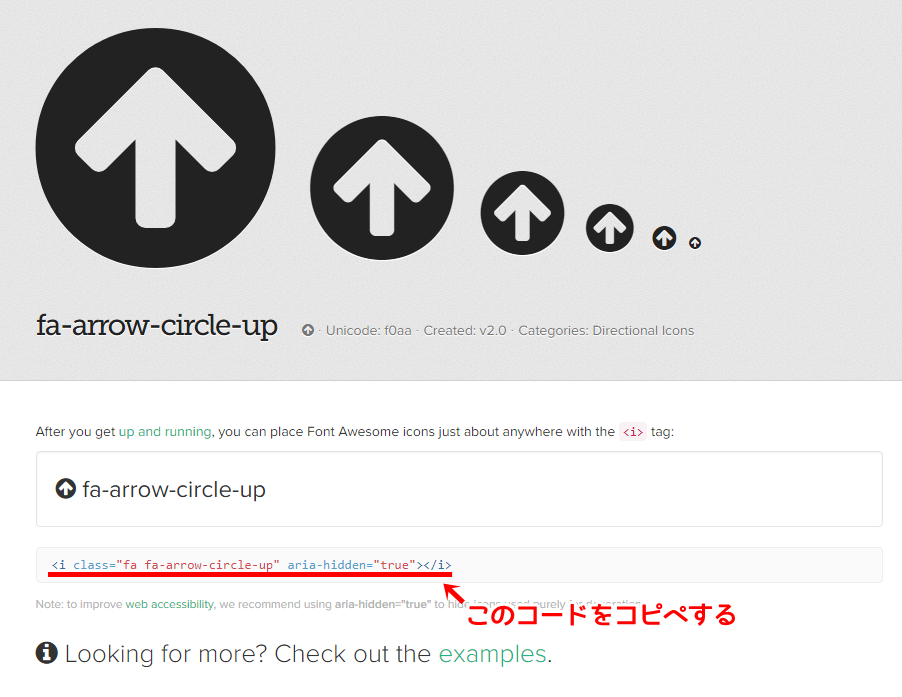
アイコンの下に表示されているコードをコピペすれば、好きなアイコンを表示させることが出来ます。

こんな感じで挿入します。
<h2 class="top_menu"><span class="zero"><i class="fa fa-line-chart" aria-hidden="true"></i> 収入を増やす</span></h2>スタイルシートで見た目を整える
今作った固定ページの表示を確認しても、見た目がぐちゃぐちゃですよね?
見本と同じような見た目にするために、CSSで整えます。
子テーマを利用していない場合は、子テーマをインストールすることを推奨します。
「外観>テーマの編集」からstyle.cssを開き、下記コードをコピー&ペーストする。
/*トップページおすすめ*/
#pickup{
display:flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: space-between;
margin-top:0.5em;
margin-bottom:2em;
}
#pickup .pickup_post{
width:24%;
}
@media only screen and (max-width: 767px) {
#pickup .pickup_post{
width:48%;
margin-bottom:1em;
}
}
#pickup .pickup_post a img{
box-shadow: 0 0 3px 0 rgba(0,0,0,.12), 0 2px 3px 0 rgba(0,0,0,.22);
border-radius:2px;
transition: .3s ease-in-out;
}
#pickup .pickup_post a img:hover{
box-shadow: 0 13px 20px -3px rgba(0,0,0,.24);
}
/*トップページの見出し*/
h2.top_menu {
border-left:none;
background-color:#fff;
color:#000;
overflow: hidden;
text-align: center;
}
h2.top_menu span {
position: relative;
display: inline-block;
margin: 0 2.5em;
padding: 0 1em;
text-align: left;
}
h2.top_menu span::before,
h2.top_menu span::after {
position: absolute;
top: 50%;
content: '';
width: 400%;
height: 1px;
background-color: #000;
}
h2.top_menu span::before {
right: 100%;
}
h2.top_menu span::after {
left: 100%;
}
@media only screen and (max-width: 767px) {
h2.top_menu {
font-size:1em;
}
}
「ファイルを更新」ボタンを押したあとに、プレビュー画面で「Ctrl+F5(Macはcommand(⌘)+⇧+R)」を押すと、見本と同じ見た目になるはずです。
記事一覧用のページを作成する
先程作った固定ページとは別に、記事一覧を表示させるための固定ページを作成します。
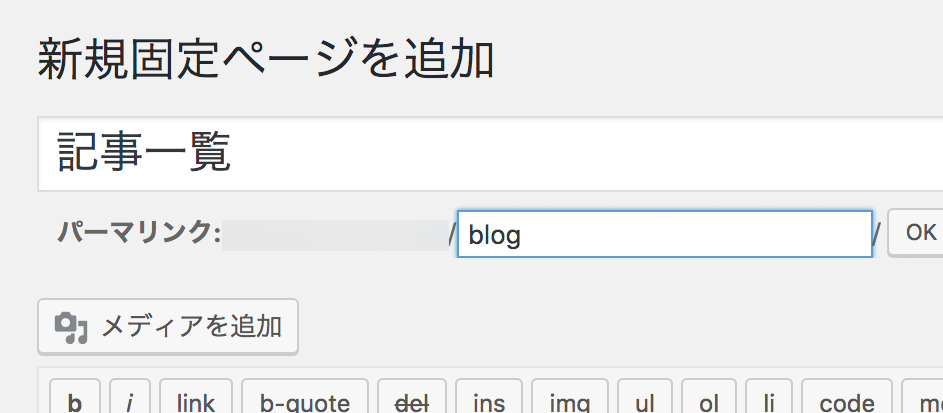
「ダッシュボード>固定ページ>新規追加」から新しい固定ページを作成する。

タイトルは「記事一覧」、パーマリンクは何でも良いですが仮に「blog」とします。

本文は何も打ち込まず、そのまま「公開」します。
先程作成した「固定トップページ」を開き、【★記事一覧のURL★】を今作った記事一覧のURL(あなたのサイトURL/blog/)に変更、公開します。
▽こんな形になります。
[center][btn href="https://setsuyaku-rich.com/blog/" class="raised accent-bc strong"]<i class="fa fa-folder-open" aria-hidden="true"></i> 最新記事をチェック[/btn][/center]固定トップページと記事一覧ページを設定する
先ほど作成したページをトップページに表示させるように設定します。
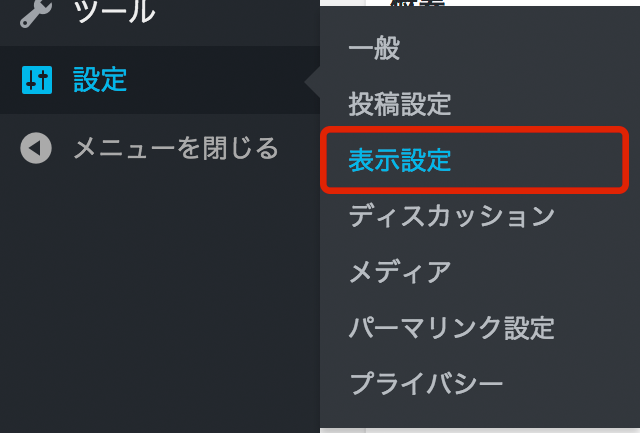
ダッシュボードの「設定>表示設定」を開きます。

「ホームページの表示」の設定を「固定ページ」に変更します。

- 「ホームページ」は「固定トップページ」
- 「投稿ページ」は「記事一覧」
に変更し、「変更を保存」します。
以上で設定は完了です!
きちんと設定できたかどうか、トップページにアクセスして確認してみましょう。
さいごに
なるべくわかりやすいように書いたつもりですが、わからない点などありましたらお気軽にお問い合わせください。
(お問い合わせの際は、何がどうわからないのか具体的な質問をお願いします。)
ぜひ、いろいろアレンジしてみてくださいね😊
この記事がお役に立てましたら、拡散・リンク等していただけると嬉しいです!😀


コメント お気軽にどうぞ(^^)
りらさん。こんにちは。
はじめましてめざお(@Mezaoku_tweet)です。
素晴らしい記事ですね最高です。
おかげ様で僕も同じようなトップページにすることができました。
ほんとうにありがとうございます。
お忙しいところ大変申し訳ありませんが、1点教えてください。
固定ページをトップページにしていい感じなんですが、背景色を変更する方法が分かりません。。。
トップページに設定している固定ページ自体の背景色を変更する方法をご教示いただけないでしょうか。
どうぞ、よろしくお願いいたします。
めざお様
はじめまして。
返信が遅くなり申し訳ありません。
固定トップの背景を変更する場合には、下記コードをsyle.cssに追記してください。
#content.page-forfront { background: 任意のカラーコード; }また、/*トップページの見出し*/にある
の#fffも背景色と同じものに変更してください。
りらさん。
こちらこそ確認が遅くなりました。申し訳ありません。
ありがとうございます。確認してみます(*^^)v
はじめまして!
WordPressをやりはじめて四苦八苦している初心者で、参考になるサイトを見て回っていて自分が頭でこんなのがいいなと思っていたサイトを見つけました!
参考にさせてもらってます。ありがとうございます!
まさに自分が考えていたトップページで、自分で色々とチャレンジしてみたのですが
トップページにあるアコーディオンメニューがどうしてもできません。
よろしければそのアコーディオンメニューのcssやhtmlなどを教えていただけないでしょうか?
よろしくお願いします
はじめまして。コメントありがとうございます。
また、返信が遅くなってしまい、大変申し訳ありません。
トップページの件ですが、テーマは何をお使いでしょうか?
SANGOをご利用でしたら、SANGOのショートコードにてアコーディオンメニューが実装可能です。
https://saruwakakun.com/sango/ver14#2
SANGO以外のテーマでしたら、下記記事が参考になるかと思います。
https://saruwakakun.com/html-css/reference/accordion