SANGOのブログカードに「続きを読む」を追加するカスタマイズを公開したところ好評だったので、JIN用のカスタマイズも用意しました。
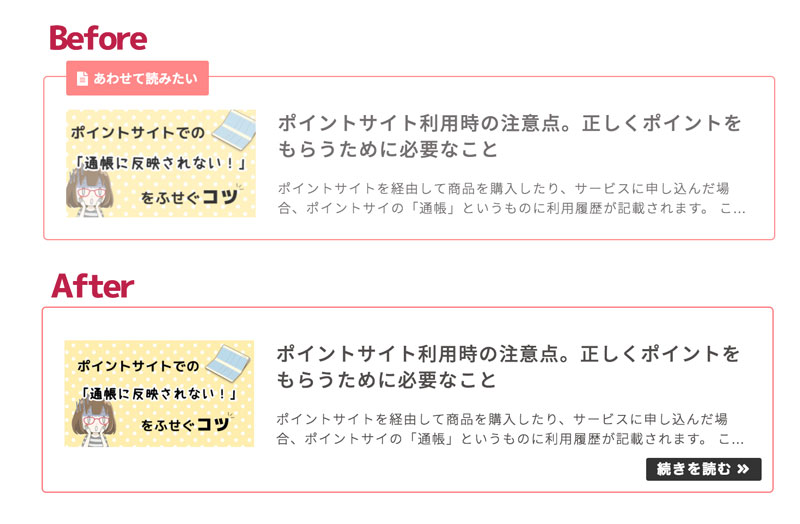
▽こうなります。

事前準備
このカスタマイズはスタイルシートを編集します。
親テーマを使っているとアップデートなどに対応出来ないので、子テーマのインストールを推奨します。
子テーマのダウンロードは公式サイトからどうぞ。
親テーマがインストールされている状態で、小テーマをインストール・有効化するだけで使えるようになります。
カスタマイズ方法:style.cssの編集

子テーマを有効化したら、ダッシュボード>外観>テーマの編集にアクセスします。

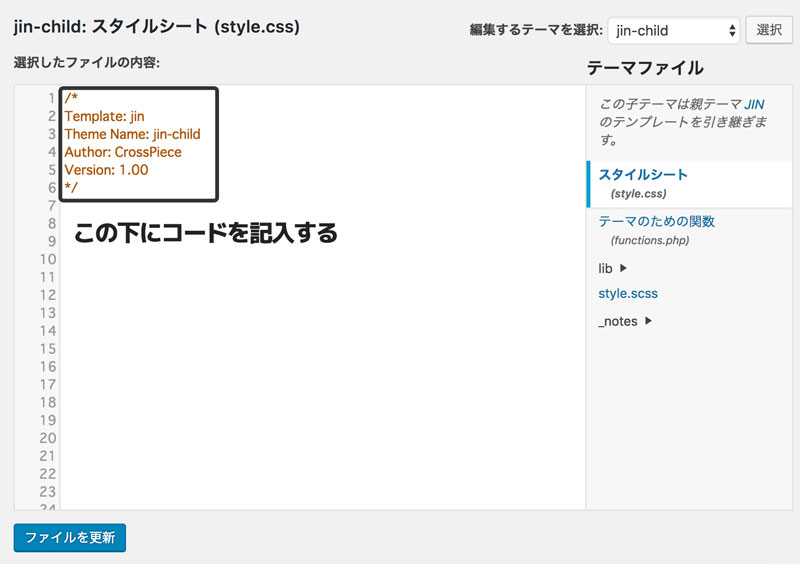
最初から記入されている文字の下に、下記コードをコピー&ペーストします。
外観>カスタマイズ>追加CSSでも可。
コードをコピー&ペースト
CSS
/*ブログカードに「続きを読む」*/
a.blog-card{
padding-bottom:40px;
}
a.blog-card{
position: relative;
}
a.blog-card:after{
position: absolute;
font-family: 'Quicksand','Avenir','Arial',sans-serif,'Font Awesome 5 Free';
content:'続きを読む \f101';
font-weight: bold;
right:10px;
bottom: 10px;
padding:1px 10px;
background:#333;/*「続きを読む」の背景色*/
color:#fff;/*「続きを読む」の文字色*/
font-size: .8em;
border-radius:2px;
}
/*「あわせて読みたい」を消す*/
.blog-card-hl-box{
display:none;
}コピペしたら、「ファイルを更新」をクリックして完了です。
「あわせて読みたい」を残しておきたい場合は、コードの/*「あわせて読みたい」を消す*/から下を消して下さい。
動作確認
ブログカードを挿入している記事を開いて、デザインが変わっているか確認してみましょう。
Win:「Ctrl」+「F5」で更新
Mac:「command(⌘)」+「⇧」+「R」で更新
デザインが反映されていれば完了です。



コメント お気軽にどうぞ(^^)
はじめまして。
JINにテーマ変更したばかりの初心者なので、参考にさせていただきました。
ありがとうございます。
はじめまして(^^)
少しでもお役に立てたのなら幸いです。
参考にさせていただきました!ありがとうございます!!
お役に立てたのなら嬉しいです(^^)