JINをスマホから見たとき、目次の余白が広すぎるのでカスタマイズしました。
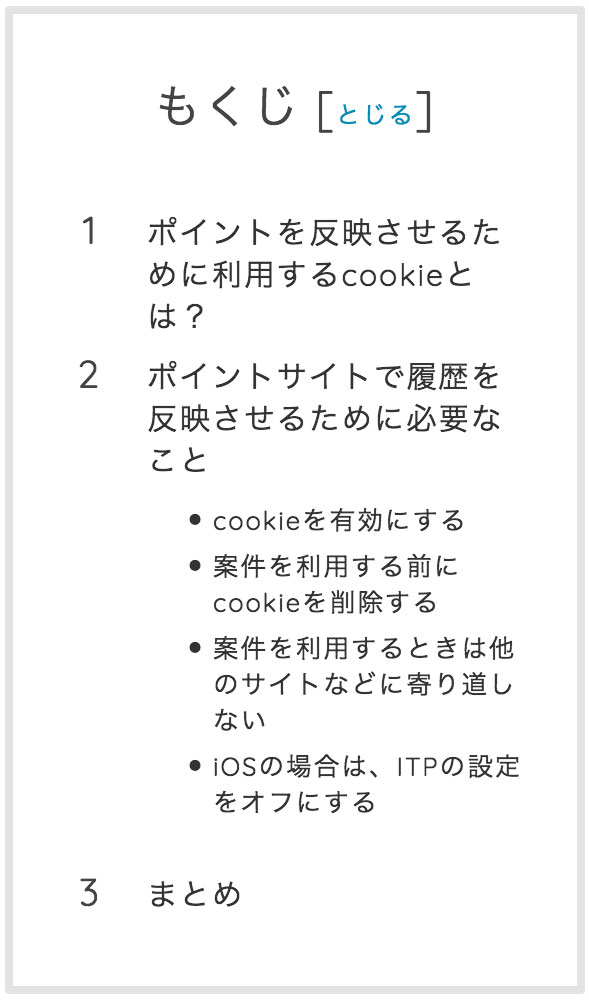
▽Before

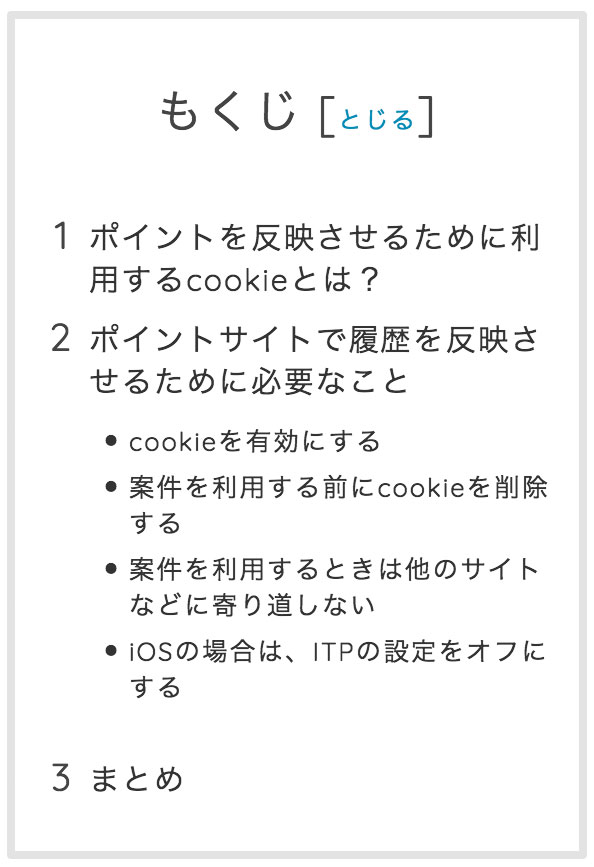
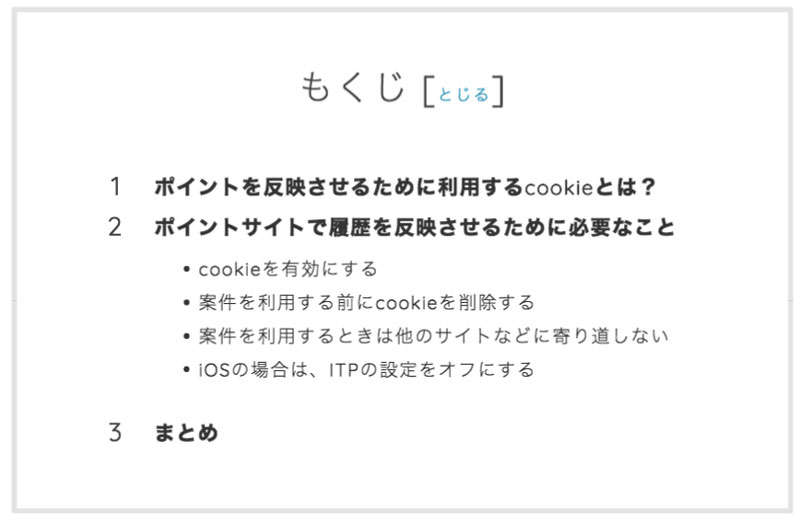
▽After

事前準備
このカスタマイズはスタイルシートを編集します。
親テーマを使っているとアップデートなどに対応出来ないので、子テーマのインストールを推奨します。
子テーマのダウンロードは公式サイトからどうぞ。
親テーマがインストールされている状態で、小テーマをインストール・有効化するだけで使えるようになります。
カスタマイズ方法:style.cssの編集

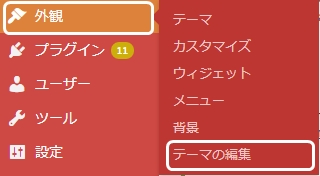
子テーマを有効化したら、ダッシュボード>外観>テーマの編集にアクセスします。

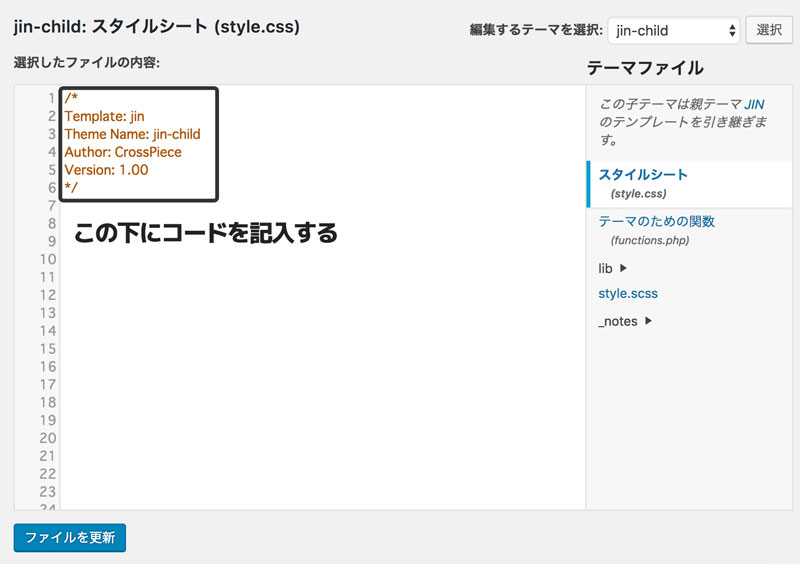
最初から記入されている文字の下に、下記コードをコピー&ペーストします。
外観>カスタマイズ>追加CSSでも可。
コードをコピー&ペースト
/*目次の余白*/
@media (max-width:767px){
#toc_container .toc_list {
padding: 0 10px 20px 10px;
}
#toc_container .toc_list > li {
padding-left: 25px;
}
#toc_container .toc_list > li > ul > li {
padding-left: 20px;
}
}コピペしたら、「ファイルを更新」をクリックして完了です。
動作確認
目次が表示されている記事を開いて、CSSが反映されているか確認してみましょう。
このカスタマイズはスマホ表示のみ適用なので、動作確認にGoogleChromeのデベロッパーツールを利用します。
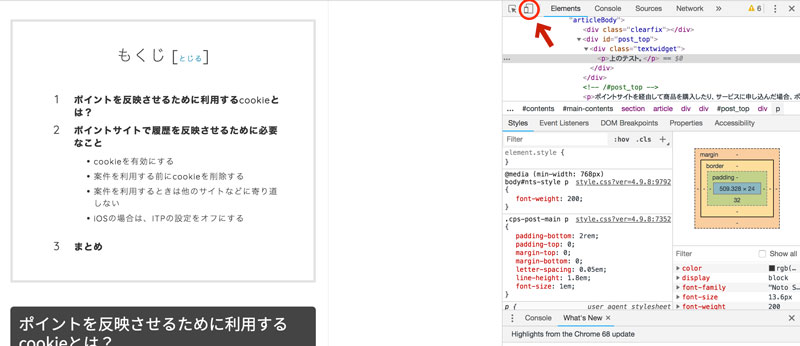
- STEP.1Chromeのデベロッパーツールを開く
GoogleChromeで目次が表示されている記事を開いて、右クリック→検証。
ショートカットでも可。
Win:F12
Mac:command(⌘)+option(⌥)+Iで更新
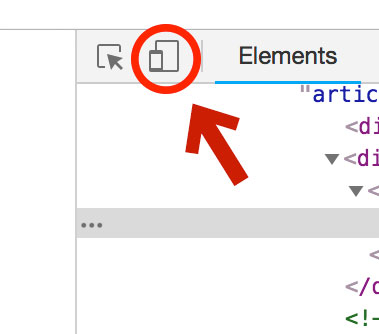
- STEP.2デバイスモードに切り替える
表示されたデベロッパーツールの左上にあるボタンをクリックします。


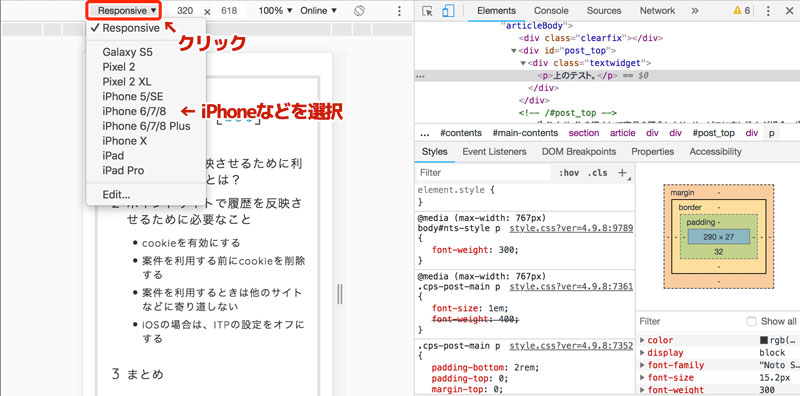
- STEP.3スマホサイズに変更
画面上部の「Responsive」をクリックしてスマホサイズを選択します。

- STEP.4反映されているか確認
スマホ画面サイズになったら、カスタマイズが反映されているか確認します。
Win:Ctrl+F5で更新
Mac:Command(⌘)+⇧+Rで更新
- STEP.5反映していれば完了
デザインが反映されていれば完了です。
お疲れ様でした(^^)
デベロッパーツールは色々なことが出来るので、使えるようになると便利ですよ😊
おまけ
パソコンから見たときに、第一階層だけ太字にするカスタマイズ。

/*目次を太字にする*/
@media (min-width:768px){
#toc_container .toc_list > li > a{
font-weight:bold;
}
}
この記事が少しでもお役に立てたら嬉しいです


コメント お気軽にどうぞ(^^)